app
The application root.
| app | |
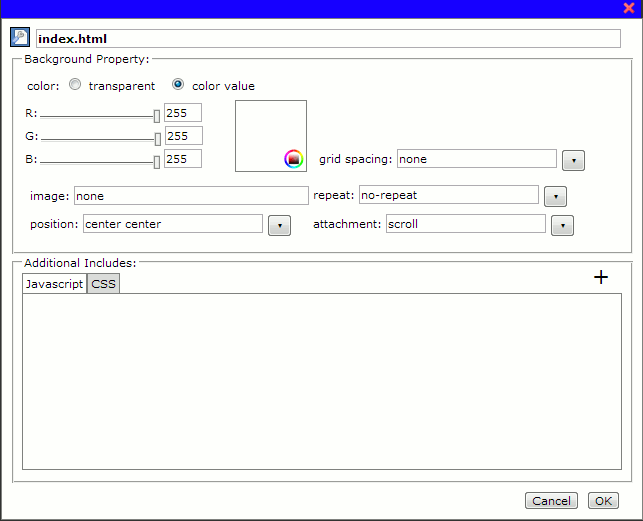
| Preference Dialog | |
| Comments | Note: In addition to customizing background properties, this preference dialog allows you to include additional Javascript and CSS files. |
| Properties | |
| pref.r | int [0, 255], ( r, w ) |
| pref.g | int [0, 255], ( r, w ) |
| pref.b | int [0, 255], ( r, w ) |
| pref. | string, ( r, w ) |
| pref. | string, ( r, w ) |
| pref. | string, ( r, w ) |
| pref. | string, ( r, w ) |
| droplets | array of objects, ( r, w ) |
| fullScreen | bool, ( r, w ) |
| mergeScene | string, ( r, w ) |
| Functions | |
| addDroplet | |
| refresh | |
| include | |
| findDroplet | |
| findNextDroplet | |
| findNextVisibleDroplet | |
| dispatchEvent | |
| dispatchEventWithData | |
| dispatchEventToTargets | |
| dispatchEventToTargetsWithData | |
| loadPage | |
| loadMolecule | |
| loadDroplet | |
| loadFormation | |
| importDroplet | |
| importFormation | |
| importDropletRaw | |
| importFormationRaw | |
| serialize | |
| clear |
Comments
Note: In addition to customizing background properties, this preference dialog allows you to include additional Javascript and CSS files. To add them, simply drag files from your vault and drop them in their respective box. Or you can click on the plus sign and type in their URLs directly.
For example, to add vector graphic collision detection capability to your app, your can simply add box2d’s build files into your vault and then include them here.
pref.backgroundPosition
string, ( r, w )
Specifies the position of the background image. If you specify only one keyword, the second value is default to “center”. Default value: 0% 0%.
| top left | image at top left corner. |
| top center | image at top center. |
| top right | image at top right corner. |
| center left | image at center left. |
| center center | image at center. |
| center right | image at center right. |
| bottom left | image at bottom left corner. |
| bottom center | image at bottom center. |
| bottom right | image at bottom right corner. |
| x% y% | The first value is the horizontal position and the second value is the vertical. The top left corner is 0% 0%. The right bottom corner is 100% 100%. If you only specify one value, the other value is default to 50%. |
| xpos ypos | The first value is the horizontal position and the second value is the vertical. The top left corner is 0 0. Units can be pixels (0px 0px) or any other CSS units. If you only specify one value, the other value is default to 50%. You can mix % and positions. |
pref.backgroundRepeat
string, ( r, w )
Specifies how the background image is repeated.
| repeat | The background image is repeated vertically and horizontally. |
| repeat-x | The background image is repeated horizontally. |
| repeat-y | The background image is repeated vertically. |
| no-repeat | Default. The background-image is displayed only once. |
dispatchEventWithData
dispatchEventWithData: function( evt_name, data_name, data )
dispatchEventWithData(event_name, obj_name, obj);
Dispatches a custom DOM event with the given event name and a data object with the given name to this document. The receiver of the event can use params[obj_name] to access passed data in a script molecule.
Parameters
| event_name | (string) event name. |
| obj_name | (string) data object name. |
| obj | (object) data object. |
Returns
N/A
dispatchEventToTargets
dispatchEventToTargets: function( targets, evt_name )
dispatchEventToTargets(targets, event_name);
Dispatches a custom DOM event with the given event name to a group of droplets whose names are given in an input array.
Parameters
| targets | (array of string) array of droplet names. |
| event_name | (string) event name. |
Returns
N/A
dispatchEventToTargetsWithData
dispatchEventToTargetsWithData: function( targets, evt_name, data_name, data )
dispatchEventToTargetsWithData(targets, event_name, obj_name, obj);
Dispatches a custom DOM event with the given event name and a data object with the given name to a group of droplets whose names are given in an input array. The receiver of the event can use params[obj_name] to access passed data in a script molecule.
Parameters
| targets | (array of string) array of droplet names. |
| event_name | (string) event name. |
| obj_name | (string) data object name. |
| obj | (object) data object. |
Returns
N/A
loadDroplet
loadDroplet: function( data, x, y, b )
loadDroplet(json, x, y, b);
Loads a droplet in its serialized JSON format into the document at location (x, y) and set its hideonload attribute to b.
Parameters
| json | (string) json representation of a droplet. |
| x | (int) x-coordinate of the document. |
| y | (int) y-coordinate of the document. |
| b | (bool) specifies if droplet is hidden on load. |
Returns
(object) a droplet.
loadFormation
loadFormation: function( data, b )
loadFormation(json, b);
Loads a formation (multiple droplets) in its serialized JSON format into the document and set all of its droplets’ hideonload attribute as b.
Parameters
| json | (string) json representation of a formation. |
| b | (bool) specifies if droplets are hidden on load. |
Returns
N/A
importDroplet
importDroplet: function( url, x, y, b )
importDroplet(url, x, y, b, callback);
Imports a droplet from the given URL into the document at location (x, y) and sets its hideonload attribute as b.
Parameters
| url | (string) a valid http URL or a private vault url starting with //. |
| x | (int) x-coordinate of the document. |
| y | (int) y-coordinate of the document. |
| b | (bool) specifies if droplet is hidden on load. |
| callback | (function) if provided, this becomes asynchronous operation and, on completion, callback is called with the requesting url. |
Returns
N/A
importFormation
importFormation: function( url, b )
importFormation(url, b, callback);
Imports a formation (multiple droplets) from the given URL into the document and set all of its droplets’ hideonload attribute as b.
Parameters
| url | (string) a valid http URL or a private vault url starting with //. |
| b | (bool) specifies if droplets are hidden on load. |
| callback | (function) if provided, this becomes asynchronous operation and, on completion, callback is called with the requesting url. |
Returns
N/A
importDropletRaw
importDropletRaw: function( url )
importDropletRaw(url, callback);
Retrieves the droplet at the given URL in its serialized JSON string format.
Parameters
| url | (string) a valid http URL or a private vault url starting with //. |
| callback | (function) if provided, this becomes asynchronous operation and, on completion, callback is called with the requesting url and the raw data. |
Returns
(string) JSON representation of a droplet.
importFormationRaw
importFormationRaw: function( url )
importFormationRaw(url, callback);
Retrieves the formation (multiple droplets) from the given URL in its serialized JSON string format.
Parameters
| url | (string) a valid http URL or a private vault url starting with //. |
| callback | (function) if provided, this becomes asynchronous operation and, on completion, callback is called with the requesting url and the raw data. |
Returns
(string) JSON representation of a formation.