CSS Molecule
Add a portable CSS styling rules for a droplet.
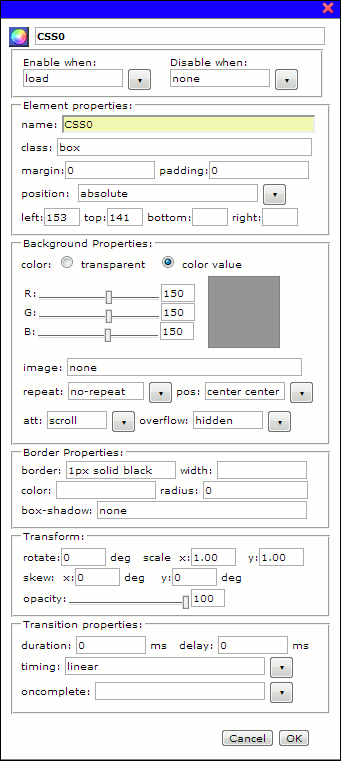
| CSS Molecule | |
| Preference Dialog | |
| Properties | |
| type | string, ( r ) |
| pref.name | string, ( r ) |
| pref. | string, ( r, w ) |
| pref. | string, ( r, w ) |
| pref. | string, ( r, w ) |
| pref. | string, ( r, w ) |
| pref. | string, ( r, w ) |
| pref. | string, ( r, w ) |
| pref. | string, ( r, w ) |
| pref. | string, ( r, w ) |
| pref. | string, ( r, w ) |
| pref. | bool, ( r, w ) |
| pref.r | int [0, 255], ( r, w ) |
| pref.g | int [0, 255], ( r, w ) |
| pref.b | int [0, 255], ( r, w ) |
| pref. | string, ( r, w ) |
| pref. | string, ( r, w ) |
| pref. | string, ( r, w ) |
| pref. | string, ( r, w ) |
| pref. | float [0, 1], ( r, w ) |
| pref. | string, ( r, w ) |
| class | string, ( r, w ) |
| Functions | |
| attach | |
| detach | |
| delete | |
| rename | |
| show | |
| hide | |
| refresh | |
| clone | |
| serialize | |
| setOpacity | |
| setBackgroundColor | |
| translate | |
| translateBy | |
| rotate | |
| rotateBy | |
| scale | |
| scaleBy | |
| skew | |
| skewBy | |
| transform | |
| transition |
pref.name
string, ( r )
The scriptable name for this molecule. This name can be set using rename function dynamically.
pref.border
string, ( r, w )
Specifies the image border style.
Possible formats,
- none
- <border-width> <border-style> <border-color>
- <top-border-width> <right-border-width> <bottom-border-width> <left-border-width>
- <top-bottom-border-width> <left-right-border-width>
- <border-width>
| border-width | thin, medium, thick, ~length~ (in pixel value). |
| border-color | rgb(255, 0, 0) or #ff0000. |
| border-style | none, hidden, dotted, dashed, solid, double, groove, ridge, inset, outset. |
pref.borderWidth
string, ( r, w )
Specifies the width of the droplet’s four borders. This overrides the setting in pref.border.
- <top-border-width> <right-border-width> <bottom-border-width> <left-border-width>
- <top-border-width> <left-right-border-width> <bottom-border-width>
- <top-bottom-border-width> <left-right-border-width>
- <border-width>
border-width: thin, medium, thick, length (in pixels).
pref.borderColor
string, ( r, w )
Specifies the color of the droplet’s four borders. This overrides the setting in pref.border.
- <top-border-color> <right-border-color> <bottom-border-color> <left-border-color>
- <top-border-color> <left-right-border-color> <bottom-border-color>
- <top-bottom-border-color> <left-right-border-color>
- <border-color>
border-color: rgb(255, 0, 0) or #ff0000
pref.borderRadius
string, ( r, w )
The borderRadius CSS property can be used to give borders rounded corners. If a slash followed by a second set of radii is specified, the values before the slash are used to specify the horizontal radius, while the values after the slash specify the vertical radius. If the slash is omitted, then the same values are used to set both horizontal and vertical radii.
- <border-top-left-radius> <border-top-right-radius> <border-bottom-right-radius> <border-bottom-left-radius>
- <border-top-left-radius> <border-top-right-bottom-right-radius> <border-bottom-left-radius>
- <border-top-left-bottom-right-radius> <border-top-right-bottom-left-radius>
- <border-radius>
border-radius: 20px or 10%
pref.boxShadow
string, ( r, w )
The boxShadow CSS property accepts one or more shadow effects as a comma-separated list.
Possible formats of each shadow effect,
- none
- inset? <offset-x> <offset-y> <blur-radius> <spread-radius> <color>
pref.position string, ( r, w )
Specifies the type of positioning method used for the droplet (static, absolute or fixed).
| static | Droplets render in order, as they appear in the document flow. |
| absolute | Default. The droplet is positioned relative to its first positioned (not static) ancestor element. |
| fixed | The droplet is positioned relative to the window. |
pref.backgroundPosition
string, ( r, w )
Specifies the position of the background image. If you specify only one keyword, the second value is default to “center”. Default value: 0% 0%.
| top left | image at top left corner. |
| top center | image at top center. |
| top right | image at top right corner. |
| center left | image at center left. |
| center center | image at center. |
| center right | image at center right. |
| bottom left | image at bottom left corner. |
| bottom center | image at bottom center. |
| bottom right | image at bottom right corner. |
| x% y% | The first value is the horizontal position and the second value is the vertical. The top left corner is 0% 0%. The right bottom corner is 100% 100%. If you only specify one value, the other value is default to 50%. |
| xpos ypos | The first value is the horizontal position and the second value is the vertical. The top left corner is 0 0. Units can be pixels (0px 0px) or any other CSS units. If you only specify one value, the other value is default to 50%. You can mix % and positions. |
pref.backgroundRepeat
string, ( r, w )
Specifies how the background image is repeated.
| repeat | The background image is repeated vertically and horizontally. |
| repeat-x | The background image is repeated horizontally. |
| repeat-y | The background image is repeated vertically. |
| no-repeat | Default. The background-image is displayed only once. |
pref.overflow
string, ( r, w )
Specifies what happens if content overflows the droplet’s box.
| visible | The overflow is not clipped. It renders outside the droplet’s box. |
| hidden | Default. The overflow is clipped, and the rest of the content will be invisible. |
| scroll | The overflow is clipped, but a scroll-bar is added to see the rest of the content. |
| auto | If overflow is clipped, a scroll-bar is added automatically to see the rest of the content. |
transition
transition(attrbs, props);
This method provides a way to animate changes to a droplet’s css attributes. Instead of having the changes take effect instantly, it animates from the current state to an end state specified in attrbs, using the transition properties given by props. The animatable attributes of a droplet include,
- opacity
- scalex
- scaley
- skewx
- skewy
- rotate
- color
- margin
- padding
- r
- g
- b
- width
- height
- top
- left
- borderColor
- borderWidth
- borderRadius
- boxShadow
Possible transtion properties are,
| delay | (int) Initial delay in msec. |
| duration | (mixed) The desired duration of the effect in msec. Default to 500ms. Can also be one of: short(250ms), normal(500ms), long(1000ms). |
| transition | (string) The easing equation to use for the effect. Possible values are: linear, ease, in, out, in-out, snap, easeOutCubic, easeInOutCubic, easeInCirc, easeOutCirc, easeInOutCirc, easeInExpo, easeOutExpo, easeInOutExpo, easeInQuad, easeOutQuad, easeInOutQuad, easeInQuart, easeOutQuart, easeInOutQuart, easeInQuint, easeOutQuint, easeInOutQuint, easeInSine, easeOutSine, easeInOutSine, easeInBack, easeOutBack, easeInOutBack. |
| complete | (object) pointing to a script molecule which gets executed at the end of transition. |
Example:
this.mod.transition({ width:100, height:200, r:255, g:25, b:255,
opacity:0.5, top:300, left:100, skewx:'20deg',
borderColor:'#0000ff', boxShadow:'1px 1px 3px 2px black',
borderWidth:'20px', borderRadius:'10px', rotate:'30deg'},
{duration:'long', transition:'easeInOutSine', complete:this.onDone});Parameters
| attrbs | (object) the final state of css attributes. |
| props | (object) transition properties. |
Returns
N/A